layout: post title: “AJAX基础操作” date: 2015-02-08 16:18:20 categories: AJAX tags: AJAX —
如果只有一个地方需要变更,但是如果按照原本的方式开发,则所有的数据需要重新通过业务层读取,而后重新利用控制层传输到JSP页面, 而页面再进行内容输出。那么在这样需要进行局部数据更新的情况下,几只有通过AJAX技术实现与服务器端的数据交互, 当数据交互完成之后在客户端利用“JavaScript + DOM解析”的方式重新生成要显示的内容。
所以AJAX的主要作用就是局部刷新,AJAX的全称为“Asynchronous JavaScript AND XML”(异步的JavaScript与XML), AJAX最早的应用是在2006年的时候——Google Map(现在的国内只能够去看Baidu Map),在百度地图操作之中会发现如果要进行放大, 只是局部放大。这样的好处是可以减少数据的网络传输。
从AJAX技术开始,实际上就进入到了WEB 2.0的时代,在WEB 2.0时代开始之后,发现页面的显示越来越丰富, 而后紧接着在国内又开始盛行“DIV + CSS”。再往后的发展就出现了前端开发了,现在开始各种的开发框架也都全部出现了,像著名的:JQuery、ExtJS、EASY UI、AngularJS。从这之后一个非常高端的职位出现——前端开发工程师(基础:JavaScript + DOM)。 最早的AJAX出现主要是与XML操作进行结合使用,但是后来的发展,由于XML传输的体积庞大,而且生成复杂,所以现在的开发都使用了JSON替代。
如果要进行AJAX操作绝对离不开两个核心的概念:JavaScript、服务器(处理WEB请求)。 本次打算实现一个“echo”程序,现在前端传递一个信息数据,而后服务器端接收之后,在这个数据前增加一个“echo : ”的形式返回。
- 如果要想操作AJAX,那么首先必须要取得XMLHttpRequest对象。所有的异步处理交互以及数据的回调处理都是通过XMLHttpRequest对象完成的, 但是对于这个对象的创建,必须要考虑两种情况:一种是基于IE的操作,一种是基于非IE的操作。
// 声明的时候根本什么意义都不能表述,因为不知道它的类型
var xmlHttpRequest ;
// 定义一个AJAX的核心处理对象
// 一般都会单独定义一个操作函数,这个函数的主要功能是进行xmlHttpRequest对象的实例化
function createXmlHttpRequest() {
if (window.XMLHttpRequest) {
// 表示此时的浏览器是非IE浏览器
xmlHttpRequest = new XMLHttpRequest() ;
// 直接进行对象实例化
} else {
// 如果现在是IE浏览器
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHttp") ;
}
}```
任何情况下只要调用了createXmlHttpRequest()这个函数那么一定可以取得一个实例化完成的xmlHttpRequest对象,
并且所有的操作都通过此对象产生调用。
2. 观察XMLHttpRequest类所提供的操作方法;
abort()
getAllResponseHeaders()
getResponseHeader()
open()
overrideMimeType()
send()
在这个列表之中有以下的两个方法使用最多:
*open():设置请求路径以及请求的模式(get或者是post);
*send():表示进行请求的发送,设置的内容为null。
但是只依靠以上的两个函数实际上还是不能够进行异步请求的处理,
如果要进行AJAX异步数据的处理还需要观察XMLHttpRequest类中提供的几个属性。
onreadystatechange
readyState
response
responseText
responseType
responseXML
status
statusText
timeout
upload
withCredentials
当请求发送到服务器端并且成功处理完毕之后,所返回的数据有两种类型:
* 文本:适合于JSON数据接收;
* XML结构数据:直接转化为XML的DOM对象;
3. 如果要想进行异步处理,那么应该首先准备好服务器端的程序;
* 现在假设客户端传递过来的参数名称为“msg”,所以Servlet里面也要接收msg参数;
### 范例:定义EchoServlet
packagecn.mldn.ajax.servlet; importjava.io.IOException; importjava.io.PrintWriter; importjavax.servlet.ServletException; importjavax.servlet.annotation.WebServlet; importjavax.servlet.http.HttpServlet; importjavax.servlet.http.HttpServletRequest; importjavax.servlet.http.HttpServletResponse; @SuppressWarnings(“serial”) @WebServlet(urlPatterns = “/EchoServlet”) publicclassEchoServlet extendsHttpServlet { publicvoiddoGet(HttpServletRequest request, HttpServletResponse response)throwsServletException, IOException { request.setCharacterEncoding(“UTF-8”); response.setCharacterEncoding(“UTF-8”); response.setContentType(“text/html”); PrintWriter out = response.getWriter(); out.println(“ECHO : “ + request.getParameter(“msg”)); }
publicvoiddoPost(HttpServletRequest request, HttpServletResponse response)throwsServletException, IOException { this.doGet(request, response); } }```
- 编写前台调用页面的代码;
- 准备好一个输入的文本组件以及按钮:
<divid="inputDiv">
<inputtype="text"name="info"id="info">
<inputtype="button"id="sendBut"value="发送信息">
</div>
<divid="echoDiv"></div>
- 随后为按钮设置一个事件,这个事件名称就叫“sendEcho()”;
window.onload = function() {
document.getElementById("sendBut").addEventListener("click",sendEcho,false) ;}
function sendEcho() {
// 取出输入的数据内容
var info = document.getElementById("info").value ;
if (info != "") {
// 现在有输入数据
alert("info = "+ info) ;
}
// 当信息处理完成之后原本的数据应该清空
document.getElementById("info").value = "";
}
- 所有的输入的信息应该发送到服务器端,如果要实现发送必须依靠XMLHttpRequest对象
function sendEcho() {
// 取出输入的数据内容
var info = document.getElementById("info").value ;
if (info != "") {
// 现在有输入数据createXmlHttpRequest() ;
// 调用创建xmlHttpRequest对象的函数
// 设置要提交数据的路径以及定义数据的提交模式,而后使用地址重写的方式传递数据
xmlHttpRequest.open("post","EchoServlet?msg="+ info) ;
xmlHttpRequest.onreadystatechange = sendEchoCallback ;
xmlHttpRequest.send(null) ;
// 发送请求
}
// 当信息处理完成之后原本的数据应该清空
document.getElementById("info").value = "";
}
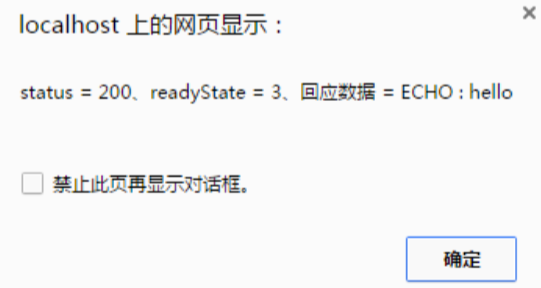
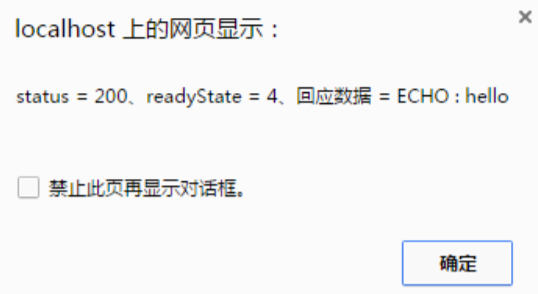
- 处理回调操作;默认情况下数据的回调处理应该只处理一次就够了,可是现在处理了三次, 为了能够明确的知道这三次做了那些事情,可以输出点状态。实际上对于回应的数据, 如果服务器端返回的http状态码为200就表示程序处理正常。
state值的含义
0:请求未初始化(还没有调用 open())。
1:请求已经建立,但是还没有发送(还没有调用 send())。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
readyState值的含义
等于1:说明请求已经准备好可以发送
等于2:服务器正在处理请求时会作出响应,响应首部提供了有关响应的信息,并提供一个状态码。
等于3:数据下载到请求对象,但是响应数据还没有完全准备好,还不能使用
等于4:服务器处理完请求,数据可以使用了



范例:根据readyState进一步处理
function sendEchoCallback() {
// AJAX异步处理的回调函数
if (xmlHttpRequest.status == 200) {
// 服务器端处理正常
if (xmlHttpRequest.readyState == 2 || xmlHttpRequest.readyState == 3) {
alert("请稍后,正在为您进行数据处理!") ;}
if (xmlHttpRequest.readyState == 4) {
// 现在数据已经处理完成了,可以进行页面处理了
var data = xmlHttpRequest.responseText ;
// 接收数据
// 所有的回应数据都应该保存在“echoDiv”元素之中
var divElement = document.createElement("div") ;
divElement.appendChild(document.createTextNode(data)) ;
document.getElementById("echoDiv").appendChild(divElement) ;
}
}
}```
此时代码就可以发现,利用AJAX可以非常方便的进行局部刷新的操作,并且也相当于服务器端与客户端的交互不再局限于表单上了,
利用异步处理也可以完成。虽然AJAX本身具备很强的操作能力,但是由于服务器端开的窗口多了,所以对于数据的验证也需要更加丰富。
## 总结核心结构
var xmlHttpRequest ; // 定义一个AJAX的核心处理对象 // 一般都会单独定义一个操作函数,这个函数的主要功能是进行 xmlHttpRequest对象的实例化function createXmlHttpRequest() { if (window.XMLHttpRequest) { // 表示此时的浏览器是非IE浏览器 xmlHttpRequest = new XMLHttpRequest() ; // 直接进行对象实例化} else { // 如果现在是IE浏览器 xmlHttpRequest = new ActiveXObject(“Microsoft.XMLHttp”) ; } } function 函数Echo(){ createXmlHttpRequest() ; // 调用创建xmlHttpRequest对象的函数 // 设置要提交数据的路径以及定义数据的提交模式,而后使用地址重写的方式传递数据 xmlHttpRequest.open(“post”,”提交路径”) ; xmlHttpRequest.onreadystatechange = 设置回调函数(都加上Callback); xmlHttpRequest.send(null) ; // 发送请求 } function 回调函数Callback(){ // AJAX异步处理的回调函数 if (xmlHttpRequest.status == 200) { // 服务器端处理正常 if (xmlHttpRequest.readyState == 4) { // 现在数据已经处理完成了,可以进行页面处理了 var data = xmlHttpRequest.responseText ; // 接收数据 // 进行返回的数据处理,一般都使用JavaScript + DOM } } } ```